SEO
2022.01.27 (木)
WordPressで問い合わせフォームを設置する方法やポイントを紹介

お問い合わせフォームやお申し込みフォームなど、フォームが設置されているサイトやブログを目にすることが一般的となってきました。
本記事では、これからフォームを設置しようとしている方に向けて、WordPressでのフォーム設置方法を紹介します。
プラグインやフォーム作成ツールの紹介と併せて、フォーム作成時のポイントも解説しています。
▼目次
サイトにフォームを設置するメリット

運営しているサイトにフォームを設置すると、サイトの運営者だけでなくユーザーにもメリットがあります。
それぞれのメリットを以下で詳しく解説します。
サイト運営者のメリット
サイト運営者のメリットには次のような点が挙げられます。
- フォームを利用することで顧客対応の一部を自動化できる
- これまでは電話、メール、FAXといったアナログ媒体で受け付けていたお問い合わせや申込などをデジタルで管理できる
- 問い合わせ数や内容を簡単に管理できる
- フォームの項目を精査することで、必要な情報を効率よく入手できる
- お問い合わせや資料請求などの目的を容易に把握できる
サイト運営者にとっては、お問い合わせ対応といった手間を削減できるため、業務の効率化が期待できます。
ユーザーのメリット
ユーザー側のメリットは下記です。
- フォームの項目に従って入力するだけで目的のサービスを利用できる
- 電話やメーラーを起動することなく、ページを移動することなく利用できる
ユーザーにとっても、フォームを利用すれば案内に沿って情報を入力できるため、メール制作の手間を減らすことができます。
サイト運営者・ユーザー共通のメリット
フォームを使用することで24時間いつでもお問合せ対応が可能です。
フォームの作成方法

WordPressでフォームを作成する方法は主に3通りあります。
「どのようなフォームを作成するのか」「お問い合わせ内容をどう利用するか」のように、目的にあった作成方法を検討してみましょう。
方法1:自分で作成する
プログラミングの知識を用いてフォームを自作する方法です。
フォームを自作することで、自身が思い描いたフォームを作ることができます。
知識があればフォームの形式を工夫することも可能です。
一方で、プログラミングの知識がなければ作成が難しいことや、完成までに時間がかかることがデメリットとして挙げられます。
方法2:プラグインを使用する
WordPressのプラグインを使用する方法です。
プラグインとはWordPress内にあるツールであり、Wordpressとの親和性の高い特長があります。
メリットは、費用をかけずに設置できる点や、外部のツールを使わずにWordPress内だけで作業を簡潔できる点です。
開発者によって都度アップグレードされるものもあるため、ツールの更新が適宜必要になる点で注意が必要です。
方法3:フォーム作成ツールを利用する
フォーム作成に特化したツールだと、自由に項目を設定できるツールや、簡単に設置できるツールが多くあります。
ユーザーが入力した情報を一元化といった情報管理も可能です。
なお、一部の高度なサービスは有料となるツールが多いため、予算をかけることができる方は導入を検討しましょう。
フォーム作成におすすめなプラグイン
WordPressのプラグインは数多くありますが、以下の表で使用者も多くおすすめのプラグインを一部ご紹介します。
| 名称 | できること | 日本語対応 |
| Contact Form 7 | ・複数のフォーム作成が可能 ・サポートが充実している |
○ |
| MW WP Form | ・確認画面付きのフォームを設定可能 | ○ |
| Contact Form by WPForms | ・作成ガイド付き | × |
| Jetpack by WordPress.com (JetpackContactForm) |
・セキュリティやツール使用の効率化に特化 | × |
| Visual Form Builder | ・フォーム作成のために多数の機能が使用できる | × |
| Ninja Forms (NinjaFormsContactForm) |
・簡単な操作でシンプルなフォーム作成が可能 | × |
| Type form | ・フォームデザインのカスタマイズが可能 | × |
| HubSpot | ・フォーム作成以外にもさまざまな機能が使用できる | ○ |
| Pardot | ・サイトへの設置が簡単 | ○ |
フォーム作成におすすめなフォーム作成ツール
フォーム作成ツールはサービス内容も幅広く、以下の表でおすすめのフォーム作成ツールをご紹介します。
| 名称 | できること |
| formrun | 対応過程が見えるためチーム利用に便利 |
| formzu | シンプルで実績があり、登録せずにメールアドレスのみでフォームが作成可能 |
| Google Forms | Googleのアカウントがあればすぐに利用可能 |
| Qubo REQUEST | シーンに合わせたフォームが作成可能(有料) |
| Tayori | FAQやアンケートも作成可能 |
プラグインを使用してフォームを作成する方法(Contact Form 7を例に)

ここからは実際にフォームを作成する方法について解説します。
今回は「Contact Form 7」を使用してフォームの作成を行います。
STEP1. プラグインをインストールする
- WordPressにログイン
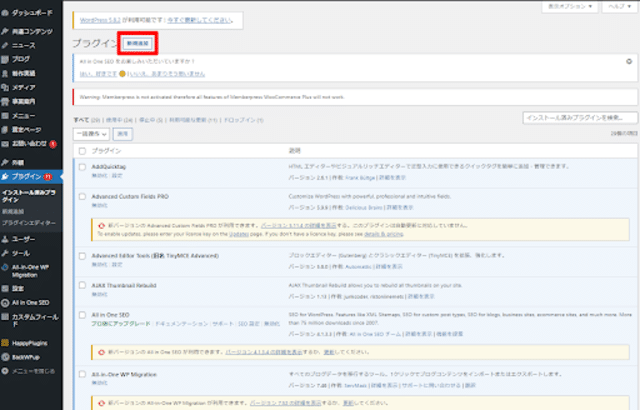
- 左側のメニューからプラグインの「新規追加」をクリックします。
- 右上の検索窓に「Contact Form 7」と入力してプラグインを検索してください。
- 「今すぐインストール」をクリックしてプラグインをインストールします。
STEP2. プラグインを有効化する
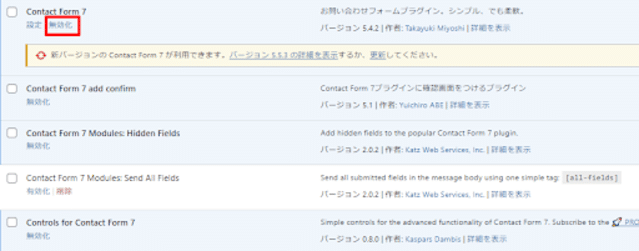
- 「今すぐインストール」の表示が「有効化」に変わったら「有効化」をクリックします。
- WordPress左側のメニューにプラグインの名前が表示されることを確認してください。
STEP3. フォームの設定を行う
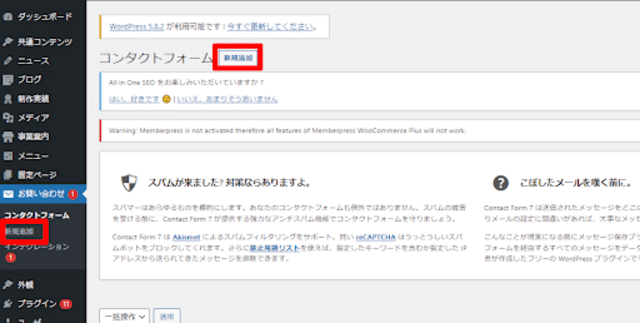
- 左側のメニューバーから「お問い合わせ」にマウスカーソルを当てて「新規追加」または「コンタクトフォーム」をクリックします。
- フォームの作成画面が表示されるので、フォームのタイトルを入力しましょう。
なお、タイトルは外部公開されません。
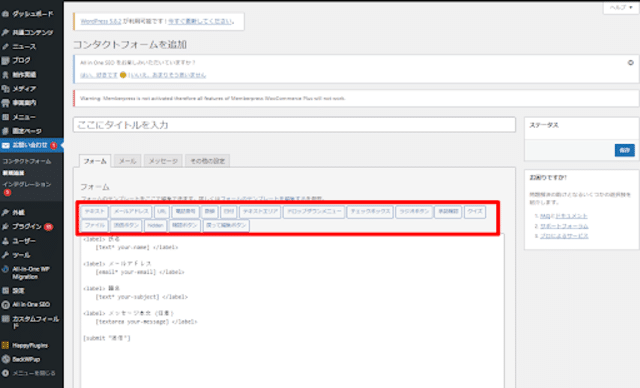
「フォーム」の設定
フォームに入れる項目をタブから選択し、保存をクリックします。
初期設定では
- お名前
- メールアドレス
- 題名
- メッセージ本文
- 送信ボタン
が表示されています。
加えて「メッセージ本文」>「質問内容」など、フォームの内容・目的に合わせて表示する文言を変更可能です。
さらに、必要に応じてチェックボックス・ラジオボタン・ドロップボックスなども追加できます。
「その他の設定」で必要に応じてその他の設定を利用し、フォームをカスタマイズしましょう。
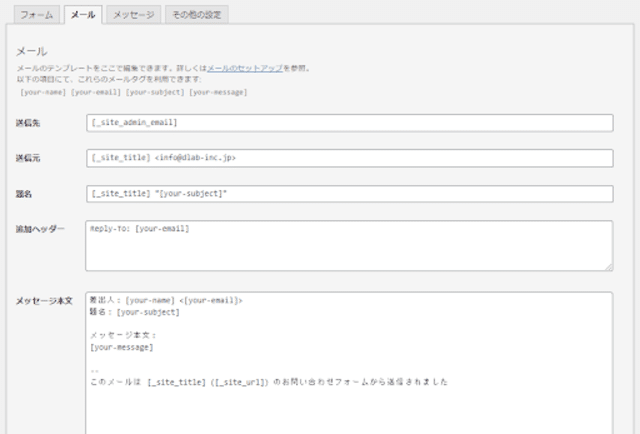
「メールアドレス」の設定
「メールアドレス」でサイト運営者に届くメールを設定しましょう。
「メールアドレス」の設定では、フォームが使用された際にサイト運営者ユーザーへ届くメールの設定ができます。
「your-name」「your-email」にはユーザーに入力された情報が入ります。
ユーザーに届く自動返信メールは「メール(2)」を使用することで設定可能です。
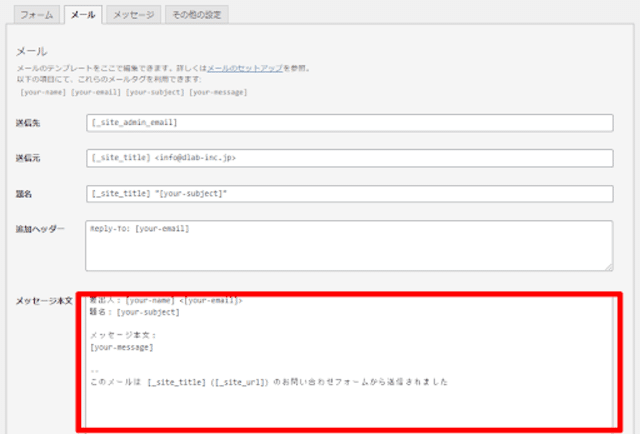
「メッセージ本文」の設定
「メッセージ本文」ではフォームで表示されるメッセージを変更できますが、初期設定のままでもかまいません。
内容を変更したら「保存」をクリックしましょう。
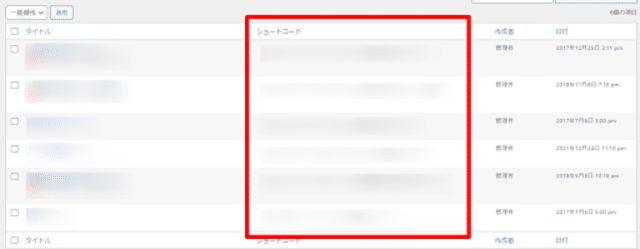
STEP4. 問い合わせフォームをサイトに表示する
- 設定を保存し、画面中央付近に青い背景でショートコードが表示されていることを確認します。
- 表示されたショートコードを自身のメモ帳にコピーしましょう。
また、左側メニュー「お問い合わせ」>「コンタクトフォーム」の一覧画面にも「ショートコード」が表示されます。
サイトに表示する場合
- 左側メニュー「固定ページ」にマウスカーソルを当てて、「新規追加」をクリックします。
- ブロックエディタを開いたら「+」をクリックしてブロックを追加します。
- 「ウィジェット」より「ショートコード」をクリックしてください。
- ショートコードの入力画面が表示されたら、先程メモ帳などにコピーしたショートコードを貼り付けします。
- サイトのお問い合わせページにアクセスし、フォームが表示されているかを確認しましょう。
ブログに表示する場合
- 左側メニュー「投稿」から「新規追加」をクリックします。
- 新規記事作成画面に先程メモ帳などにコピーしたショートコードを入力します。
- 記事を投稿し、ブログ記事にアクセスしてフォームの表示を確認しましょう。
フォーム作成ツールを利用してフォームを作成する方法(Google Formsを例に)

どのようにフォームを作成するかについて以下で順を追って解説します。
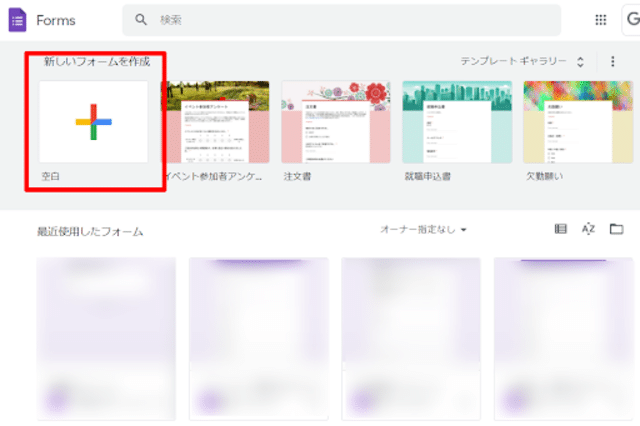
STEP1. 新しいフォームを作成する
- 「Googleフォームを使う」をクリックします。
- 「新しいフォームを作成」をクリックすると新たなフォームが作成できます。
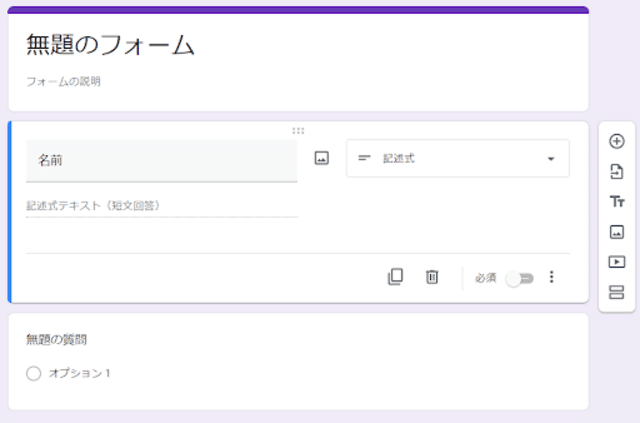
STEP2. 名前の項目を作る
- 入力画面に「名前」もしくは「氏名」を入力します。
- 画面右のプルダウンで「記述式」を選択してください。
- 右下にある「必須」を選択して完了です。
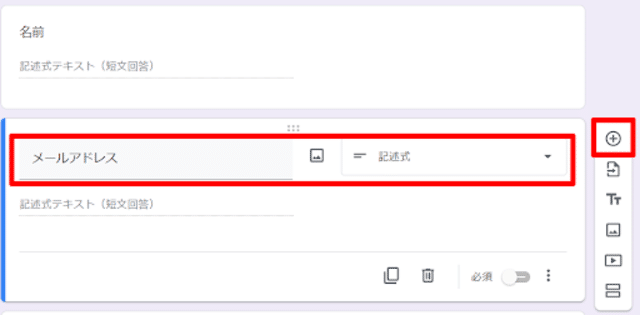
STEP3. メールアドレスの項目を作る
- 右側に表示されるアイコン一覧より「+」をクリックして項目を追加します。
- 入力画面に「メールアドレス」と入力します。
- 画面右のプルダウンで「記述式」を選択。
- 右下にある「必須」を選択して完了です。
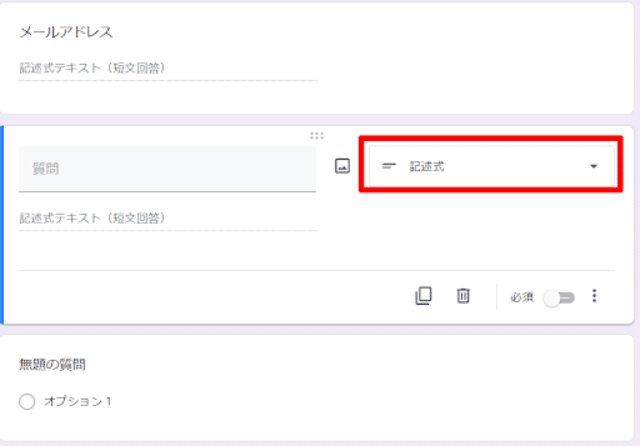
STEP4. フォームの項目を作る
新たに項目を追加したいときは、この段階で作成しましょう。
テキストの入力欄を作成する場合
- 右側に表示されるアイコン一覧より「+」をクリックして項目を追加します。
- ユーザーに入力してほしい項目名を入力します。
- テキストが短文で済む場合は「記述式」を選択し、長文のテキストになる場合は「段落」を選択しましょう。
- 入力画面に項目名を入力します。
- 必要に応じて右下の「必須」を選択して完了です。
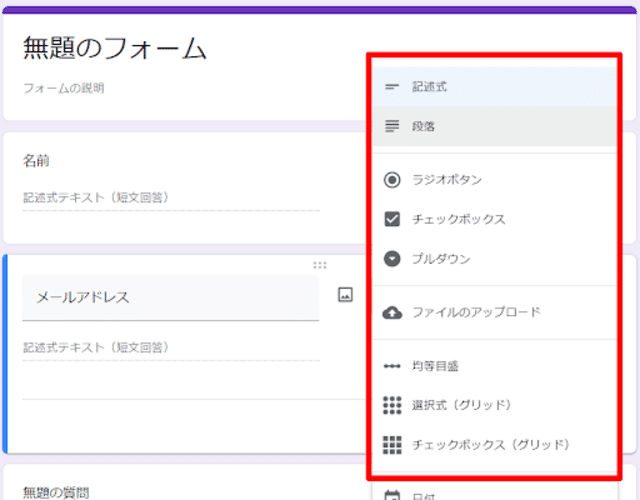
テキスト以外の項目を作成する場合
- 右側に表示されるアイコン一覧より「+」をクリックして項目を追加してください。
- 入力画面に項目名を入力します。
- 画面右のプルダウンから「ラジオボタン」「チェックボックス」「プルダウン」など項目に応じて選択します。
- 必要に応じて右下の「必須」を選択して完了です。
参考
・ラジオボタン:「はい・いいえ」「〇〇・〇〇以外」といった二者択一の項目で有効。
・チェックボックス:複数選択を求める項目で有効。
・プルダウン:数値や都道府県など3つ以上連なる選択肢に有効。
STEP5. フォームのタイトルを入力する
- ページ最上部の「無題のフォーム」をクリックします。
- フォームのタイトルを入力して完了です。
STEP6. WordPressに貼り付ける
さいごに、Google FormsとWordpressを用いた作業し、フォーム作成が完了します。
Google Formsでの作業
- 右上にある「送信」ボタンをクリックします。
- 「フォームを送信」という画面が表示されたら、送信方法「<>」を選択します。サイズはそのままで問題ありません。
- 「コピー」をクリックします。
WordPressの管理画面での作業
- 左のメニューのタグから「固定ページ」を選択します。
- 「ページを作る項目」に「contact」と入力してください。
- 「ページを作る」をクリックします。
- HTML編集にて「3.」でコピーしたコードを貼り付けして完了です。
フォーム作成時のポイント

フォームの作成をするにあたって、設定項目やプログラムを調整することで回答数の増加につながります。
下記で、フォームを作成する際のポイントをまとめたのでご紹介します。
フォーム作成の目的が明確か
フォームでの入力項目が多くなると、問い合わせ率が低くなる傾向にあることが一般的です。
そこで、入力項目を必要最低限にすることで、ユーザーの負担を減らしつつ回答の送信を促すことができます。
なかには、フォーム作成者が必要だと考える項目にも、ユーザーが不安を感じてしまうことがあります。
その場合には、なぜその項目が必要なのかといったユーザーの不安を解消できる正当な理由についてあらかじめ注記しておきましょう。
そうすることで、ユーザーの離脱を防ぐことが可能です。
入力項目は分割していないか
1つの入力項目に集約できる項目は、なるべくまとまった項目になるよう工夫することもポインです。
なぜなら、上記でも触れたように入力項目が増えると回答率は低下する傾向にあるためです。
たとえば、氏名を回答する欄で「苗字」「名前」と入力項目が分割されているならば、ひとまとめにしましょう。
項目に合わせてラジオボタンやプルダウンなどを活用すると、ユーザーが入力する手間を省くことができます。
必須項目・エラー表示が分かりやすいか
必須項目に入力が無い可能性や、何らかのエラーが発生する可能性もあります。
その際、エラーの有無や内容が一目で分かりやすいデザインやインターフェースにすることが必要です。
必須項目のエラーを減らす例としては
- 「※印」の表示だけでなく「必須」など文字で明記する
- 注意を促すように赤色を使用する
などが挙げられます。
またユーザーの入力ミスがあれば、リアルタイムでエラーメッセージが表示される設定を使用することも可能です。
サイトに表示が馴染んでいるか
サイトを構成している他ページのデザインに対して、フォームのみ背景色や雰囲気が異なっていると、ユーザーが違和感を覚えてしまうことがあります。
そこで、サイトのデザインとフォームのデザインに一体感を持たせることで、表示画面からフォーム送信までのスムーズな導線を作ることができます。
また、サイト内のどこにフォームを設置するのかについてしっかり検討することも重要なポイントです。
レスポンシブ対応か
レスポンシブ対応とは、さまざまなデバイスでサイト各部のサイズが正しく表示されるように最適化する方法です。
最近はパソコンだけでなく、スマートフォンやタブレットでサイトを閲覧するユーザーが増えています。
そのため、どのデバイスからでも見やすく、使いやすい表示になっていることが重要です。
フォームを設置する際は、サイトだけではなくフォームのサイズも変わらずに表示されているかを実際のデバイスで目視しましょう。
セキュリティ対策は万全か
フォームに入力する内容には個人情報が多く含まれます。
プライバシーポリシーの記載を行い、ユーザーのプライバシーを守るようにしましょう。
プラグインでフォームを設置している場合は、セキュリティ対策が可能なプラグインを導入することも一つの手段です。
ユーザーが利用しやすいフォームか
入力項目の数、エラー表示の明確さに加えて、入力しやすく手間が少ないフォームはユーザーに好まれる傾向にあります。
以下のような機能を追加して、項目記入後もユーザーに信頼されるようなフォームを作成しましょう。
- 申込内容の確認ページ:ユーザーの記入ミスを防ぐ。
- 自動返信メールの導入:ユーザーのフォームを送信したかといった不安を解消する。
- 返信期日の記載:返信の見通しがつく。
ユーザーファーストなフォームを含むホームページ制作ならDreamLabまで

WordPressでフォームを作成するためには、自分のサイト運営に沿った方法を選んでいくことが重要です。
ポイントを押さえつつ、どのような項目が必要なのかを考えることで、ユーザー・自社双方にとって良いフォームを作ることができるでしょう。
DreamLabでは、WordPressでのフォーム設置に対してご希望を伺いながら集客に最適な設置方法をご提案いたします。
ぜひお気軽にご相談ください。
AIがあなたにオススメの記事を表示しています
-
2022.01.19
検索順位が上がらない4つの理由! 改善方法と一緒に解説
-
2021.12.20
Webライターとは?仕事内容や働き方、必要なスキルをご紹介
-
2021.03.31
オウンドメディア改善方法!PVを上げる方法6選
-
2021.03.27
SEOライティングで重視すべきポイント、注意点まとめ
-
2021.10.08
内部リンクとは?貼り方やSEO効果、コツなど最適化方法を解説