インフィード広告
2019.01.21 (月)
自分で作る!インフィード広告の作成から貼り方まで徹底解説

インフィード広告を活用していますか?アドセンスにてインフィード広告が解禁となりました。そこで記事と記事の間に表示するインフィード広告のコード生成や設定方法を解説しています。初めは少しややこしく感じますが、方法さえ覚えてしまえばスムーズに貼ることができるので、ぜひ挑戦してみてください。
今回は、STORK(ストーク)のインフィード広告の貼り方についてお話しますがアルバトロス、ハミングバードのやり方も類似していますのでよければ参考にしてください。
▼目次
インフィード広告を記事一覧の間に表示する方法

ここで先にインフィード広告について、ご説明します。
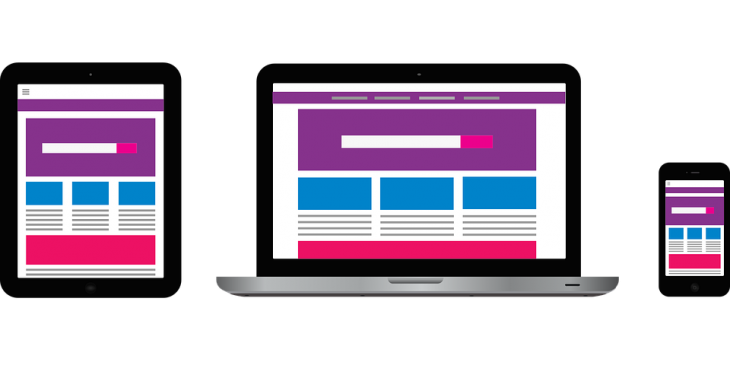
インフィード広告とはSNSやニュースサイトのタイムライン上でコンテンツとコンテンツの間に表示される広告を指します。コンテンツと同じ形式で表示されるため、違和感なくナチュラルなアプローチで宣伝できる点からユーザーへの不快感が軽減ザイオンス効果を狙えます。なおかつ広告クリックにつながりやすい利点があります。
アドセンスのインフィード広告は、サイトに馴染むインフィード広告を設定するため細かいカスタマイズが可能です。横画像型やテキストのみなど、複数の表示パターンが選べるので自分のサイトに合うインフィード広告を作り出せます。
では、そんなインフィード広告を表示するためのコード生成、そして設置方法をご紹介します。
インフィード広告のコード生成

インフィード広告を貼り付けて表示するために、まず行わなければならないことはインフィード広告のコード生成です。では、アドセンスでのコードを生成する方法をご説明していきます。
① コンテンツ
AdSens(アドセンス)ページの「コンテンツ > 広告ユニット」から新しい広告ユニットを作成します。
② 広告の種類
広告の種類が4パターンでてきます。その中から「インフィード広告」を選択します。
③ 広告デザイン
「上部の画像」「横の画像」「上部のタイトル」「テキストのみ」の4デザインがあります。インフィード広告を貼る先のデザインに合うレイアウトをお好みで選択ください。
後に作成するワードプレスのトップページのスタイルが【シンプル】の時は、「横の画像」。【カード型】の時は、「上部の画像」が馴染みます。
④ デザイン調整
デザイン調整に入る前に、ページ上部にある「広告ユニット名」にて名前をつけましょう。後からどこに使う広告がわかる名前をつけると良いでしょう。
名前を入力したらデザイン調整へ。「グローバルオプション」で背景色、「見出し」でフォント関連を変更できます。
⑤ 広告コード取得
ここまで完了したら、「保存してコードを取得」を押してください。作成したインフィード広告のコードが表示されます。「コードスニペットをコピー」でコードをコピーしましょう。
このコードをワードプレスに張り付けていくのですが、貼り付ける前に誤ってコピーを消してしまわないようテキストファイルなどで広告コードを保存しておくと良いでしょう。
②ワードプレス側のトップページを設定

4種類のレイアウトからトップページや記事一覧をカスタマイズできますが、インフィード広告を馴染ませるなら【シンプル】か【カード型】の2つでしょう。この設定は「外観>カスタマイズ>グローバル設定」で変更可能です。
③インフィード広告コードを設置(親テーマver)

今回はSTORKで【シンプル】のレイアウトを選択した場合のインフィード広告をコード設置方法をご説明します。
■ワードプレスのダッシュボードから「外観>テーマ編集」に進みます。
■テーマ編集画面で右上にある「編集するテーマを選択>stork」選び、「選択」をクリックしてください。
■右にたくさん並んでいる英語ファイルから、今回は【シンプル】なので「parts_archive_simple.php」を選びましょう。
コードの入力
ここまで完了したら、コードの入力へうつります。
まずは、コードの2行目にある下の(以下、2行目コードと表記)のコードの前後を編集します。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
⑴ 2行目コードの前に以下のコードを入力
<?php
$ads_infeed = ‘3‘; //
$ads_infeed_count = ‘1’;
?>
上記コードは、記事一覧を何番目に広告を表示するかを表しています。青地にしている数字で表示する番号を指定できます。今回の場合は3番目となります。
⑵ 次は、2行目コードの後に以下のコードを入力
<?php
if($ads_infeed_count == $ads_infeed){
?>
<作成した広告コードをいれる>
<?php
}
$ads_infeed_count++;
?>
アドセンスで作ってコピーしておいた広告コードを青地の部分に貼り付ける。
⑶ 「ファイルを更新」をクリックで完了。約30分から1時間後に表示されます。
③インフィード広告コードを設置(子テーマver)

続いて、紹介するのが子テーマverです。先に紹介した親verよりもオススメの設置方法となります。ただしFFFTPなどのFTPソフトでアップロードできる方のみとなってしまいますのでご注意ください。
では、子テーマverの設置方法を説明していきます。
⑴ FTPソフトに接続し「ドメイン>public_html>wp-content>themes」まで進んだら、フォルダ「jstork」選びます。今回は【シンプル】なので、「parts_archive_simple.php」をダウンロードしてください。
⑵ ダウンロードが出来たらファイルを開いて、親テーマverで説明した≪コードの入力≫の⑴と⑵の工程と同じように行ってください。
編集が完了したら、もともとの「jstork」ではなく、「jstork_custom」フォルダに保存しましょう。保存後、約30分~1時間後にインフィード広告が表示されます。(正常に表示されるまでの間、空白の状態となります。)
これでインフィード広告の作成から貼り方までの一連の流れとなります。ぜひ1度挑戦してみてください。